
画像検索の「クリエイティブ・コモンズ」の結果ってあんまりパッとしないよね!(失礼)
Googleの画像検索はとても便利ですが、検索されたイラストを利用するためにはライセンスを確認する必要があります。画像検索ではライセンスによる絞り込みができるのですが、画像の数が少ないからか、検索キーワードに関係ない画像ばかりが表示されるのが現状です。逆にいうと、ここはまだブルーオーシャンで、もし有用な画像素材を登録すればひと目につくのではないか、と考えました。
さて、いったいどうすれば、「クリエイティブ・コモンズ」ライセンスで検索結果に表示されるのでしょう。今回は、ちいラボで作ったシンプルなイラスト素材を「クリエイティブ・コモンズ」ライセンスで公開し、Googleの画像検索に載せてみたいと思います。
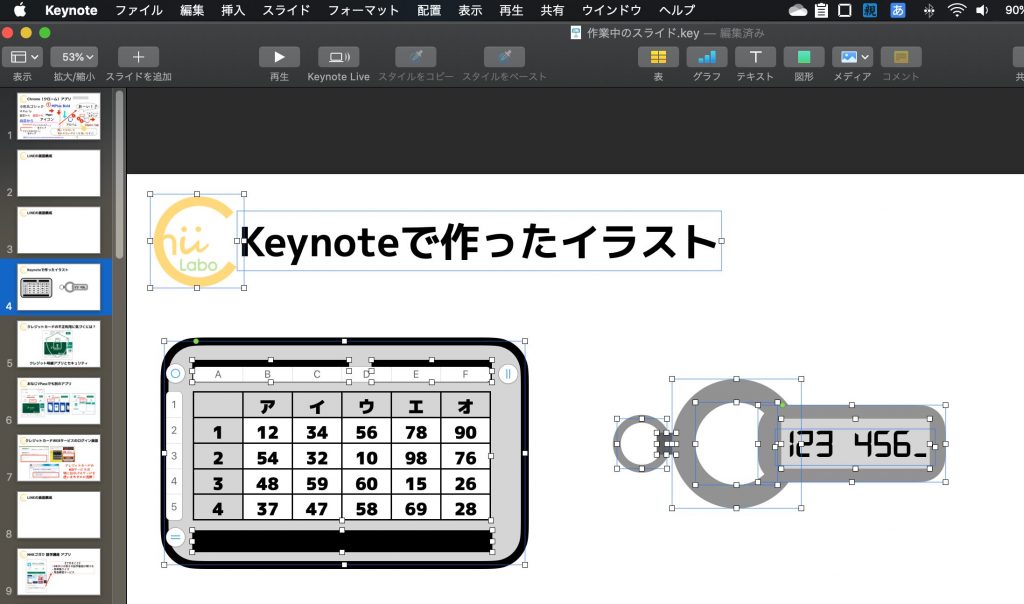
1. クリエイティブ・コモンズで公開するのはこの画像
Googleによると検索エンジンにライセンスを伝える方法は、2通りあるようです。
画像にライセンス情報を追加する方法は 2 つあります。Google に次のいずれか 1 つの形式で情報を提供すれば、「ライセンス可」バッジが表示されるようにできます。
https://developers.google.com/search/docs/data-types/image-license-metadata?hl=ja
- 構造化データ … ソースコードに記述する方法
- JSON-LD
- RDF-a
- microdata
- IPTC 写真メタデータ … 画像データに埋め込む方法
画像データの付加情報には、撮影状況(露出や位置情報など)を記録するExif情報がありますが、IPTCもそのような情報形式の一つです。ただ、IPTC情報を編集できる画像ツールを探すのが大変だったので、今回はソースコードに記述する方法から「microdata」形式で試してみました。
2. microdata形式でライセンス情報を記述して検索エンジンに伝える
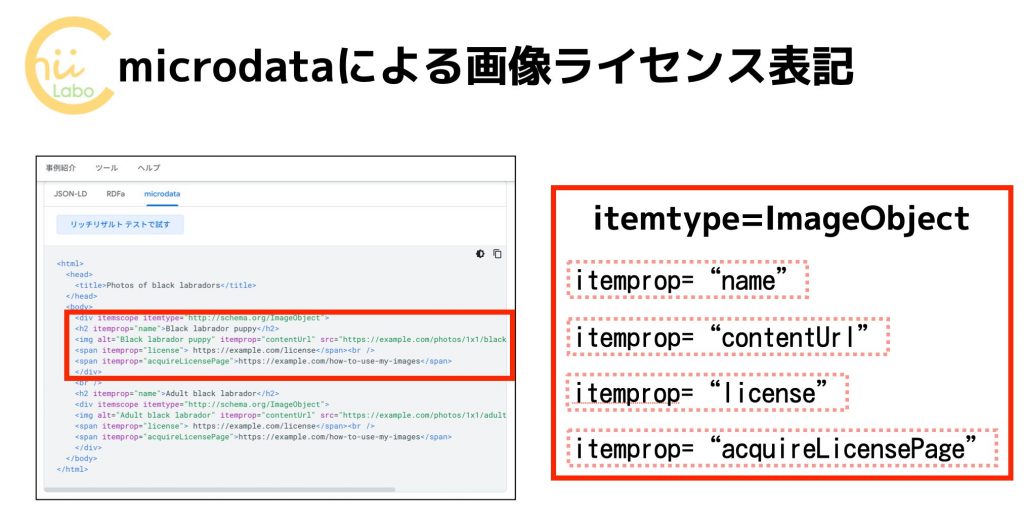
Googleによるお手本を見てみると、<div itemscope itemtype=”http://schema.org/ImageObject”>の中に、4つの項目がわかるようにHTMLを記述していきます。対象になるタグにitemprop(項目プロパティ)で指定します。

- name(オプション)…この例では見出し<h2>タグに付加している
- contentsUrl(必須項目)…<image>タグに付加している
- license(必須項目)…ライセンスのURLを<span>タグで囲んでいる(外部サイトでよい)
- acquireLicensePage(オプション)…ライセンスを確認できるページ
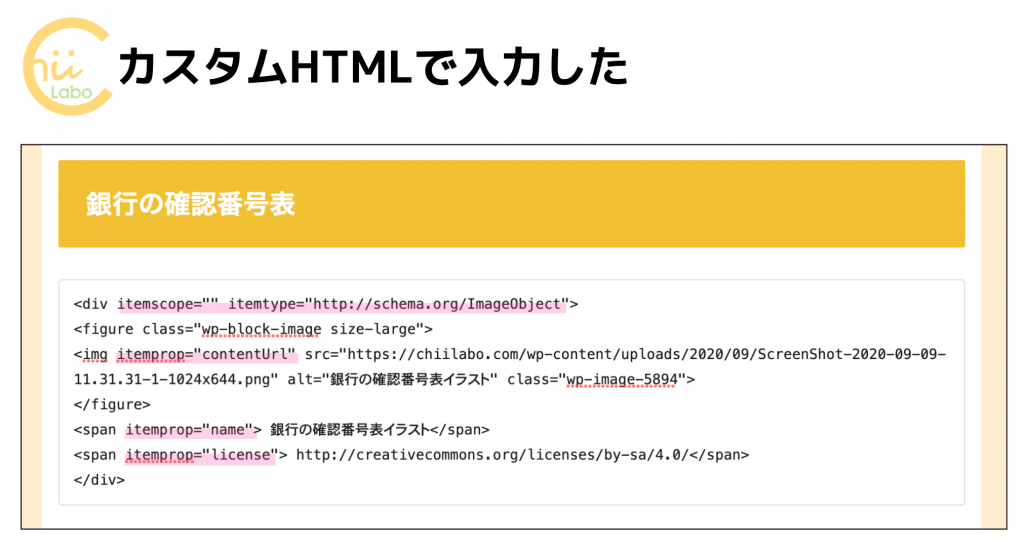
そこで、いったんブログに挿入した画像のURLをもとに、カスタムHTMLブロックで最小限のname, contentsUrl, licenseだけを指定してみました。

licenseのところには、クリエイティブ・コモンズのサイトにあるライセンスページを指定しています。
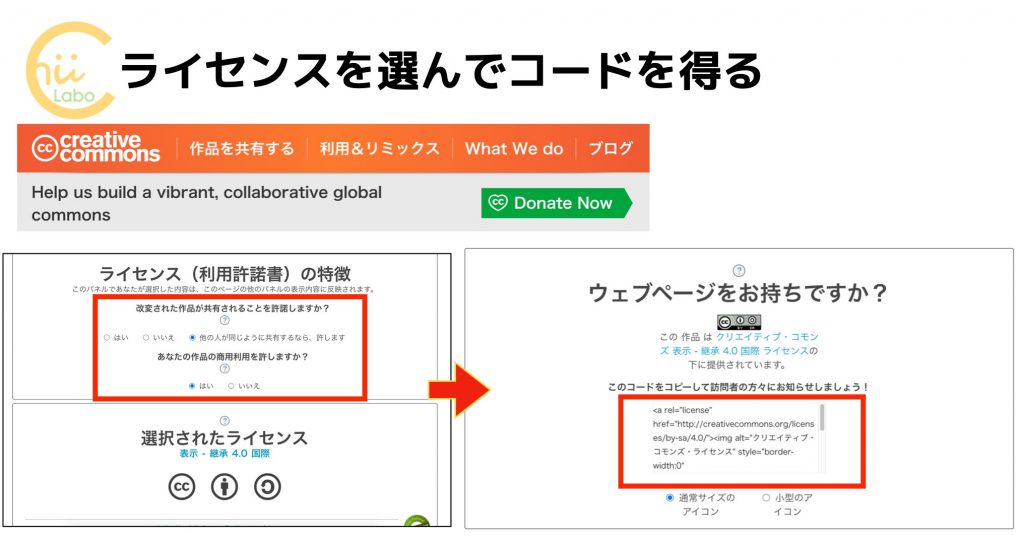
かんたんなチェックでライセンスを選ぶことができます。

2.1. 構造化データが有効かGoogleで確認する
記述した構造化データが有効か、Googleで確認します。
Googleには「リッチリザルトテスト」というツールがあって、サイトの構造化データの整合性を確認できます。

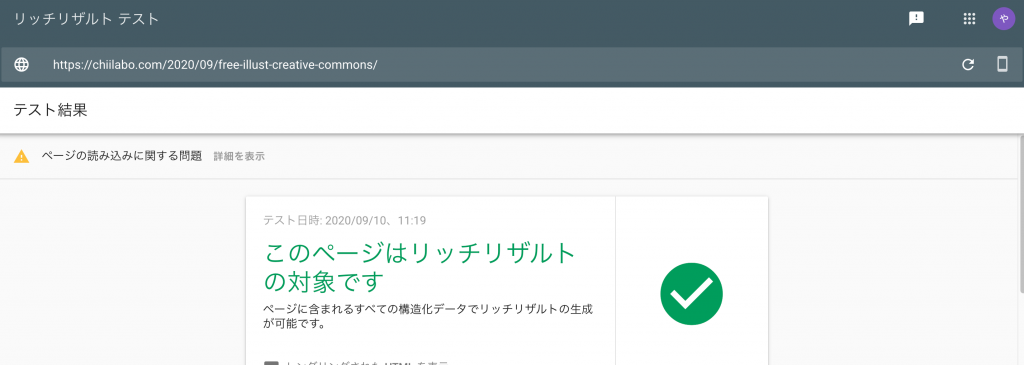
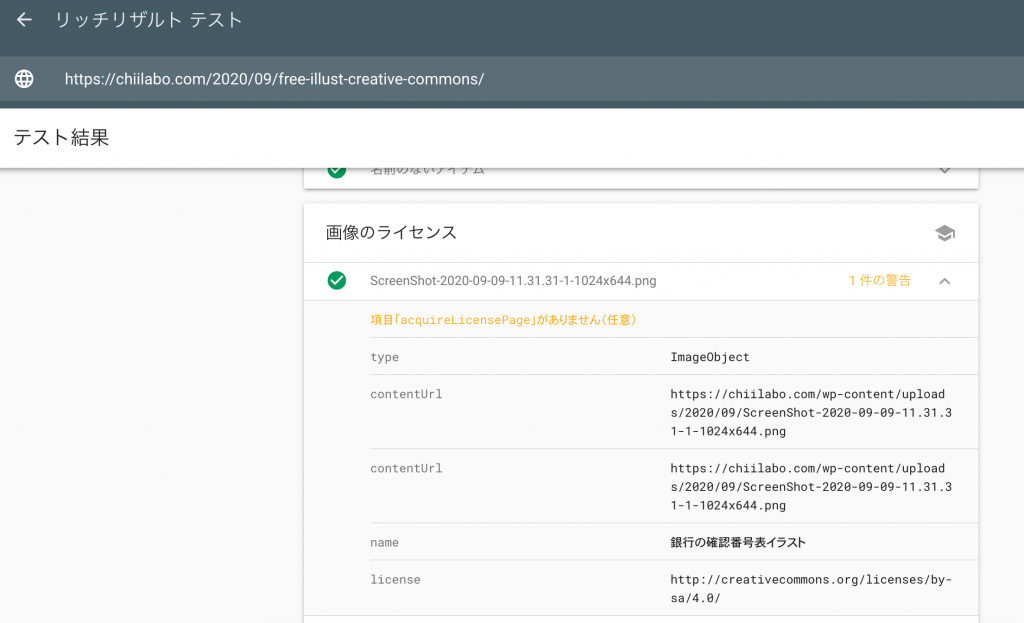
2.2. リッチリザルトテストでライセンス情報はどう見えるか?

テストしてみると…

警告は出るもののちゃんとライセンスを登録できていることがわかります。

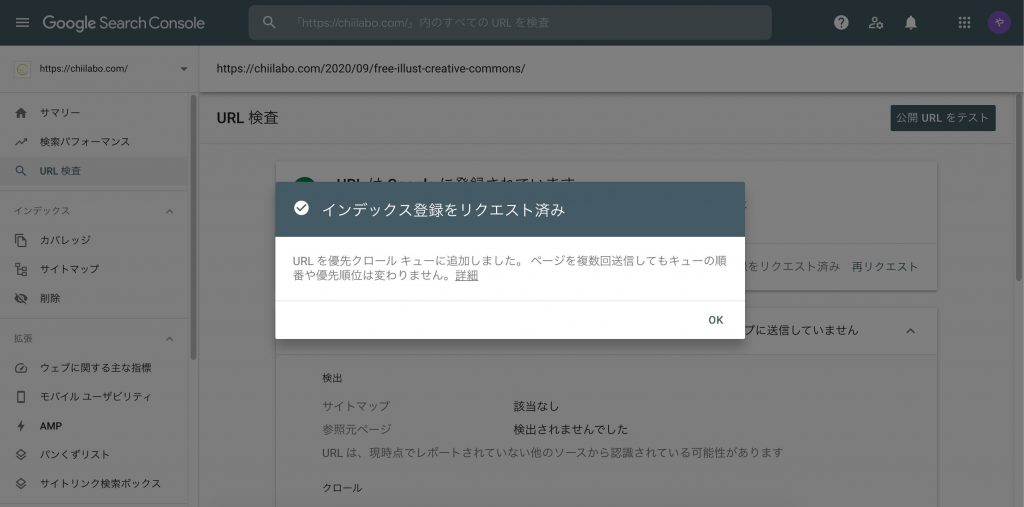
3. Google Search Consoleで登録する
あとは、Google Search Consoleでインデックス登録をリクエストすれば、きっと検索結果に反映されるはず…


こう考えると、やっぱりacquireLicensePage(ライセンス確認ページ)も指定したほうがよかったかも……

<div itemscope="" itemtype="http://schema.org/ImageObject">
<figure class="wp-block-image size-large">
<img itemprop="contentUrl" src="https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-09-11.31.31-1-1024x644.png" alt="銀行の確認番号表イラスト" class="wp-image-5894">
</figure>
<span itemprop="name"> 銀行の確認番号表イラスト</span>
<span itemprop="license"> http://creativecommons.org/licenses/by-sa/4.0/</span>
<span itemprop="acquireLicensePage">https://chiilabo.com/licenses-image/</span>
</div>3.1. 結果は…? ちゃんと検索に出てきましたよ!
検索結果に出てきて、ちゃんと左下に「ライセンス可能」と表記されています。

こちらもどうぞ






![CocoonのSNSフォローボタンが大きかったので小さくした(border-radius)[CSS]](https://chiilabo.com/wp-content/uploads/2022/02/image-49-1024x576.png)
