- 以前、funtions.phpでテンプレートを変更することで、ブログカードのデザインを変更しました。
- しかし、「デザインを変更するならCSS」ということで、改めて挑戦してみました。
1. こんなふうに変えました
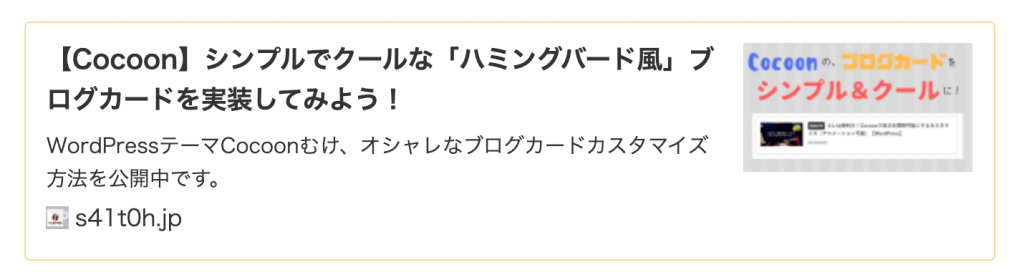
いつものようにビフォー・アフターをお見せします。

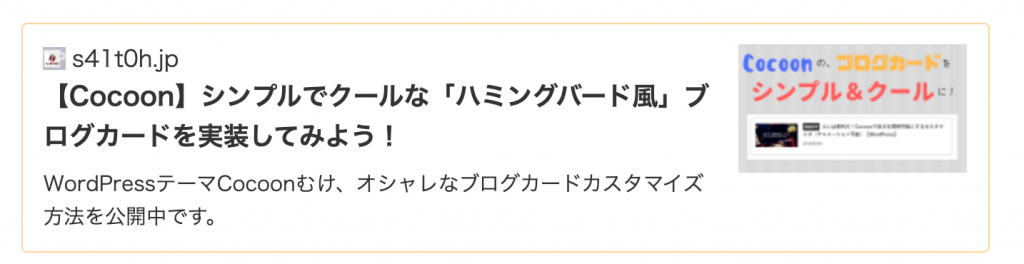
↓こうなりました。


HTML要素を変更せずにちゃんとCSSでデザインを変えられました。
2. CSSコードはこちら
ポイントはblogcard-footer要素の位置をabsolute(絶対配置)にして、移動することです。
親要素内に自由に配置できるので、あとはblogcard-title要素の上にスペースを開けてあげれば完成です。
/**
* 外部ブログカードのアイコンを上に
* */
.external-blogcard-footer {
position: absolute;
top: 8px;
}
.external-blogcard-title {
margin-top: 1.4em;
}
実は意外とかんたんでした🌟
QRコードを読み込むと、関連記事を確認できます。
![[Cocoon]外部ブログカードのサイトアイコンを上に移動した【CSSのposition:absolute】](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2020-09%2Fcocoon-blogcard-site-icon-move%2F)

![[Cocoon]外部ブログカードのサイトアイコンを上に移動した【CSSのposition:absolute】](https://chiilabo.com/wp-content/uploads/2024/05/image-13-2-1024x576.jpg)
![[Cocoon]ブログカードの表示順を変更してみる【functions.phpに追加する方法】](https://chiilabo.com/wp-content/uploads/2024/04/image-16-15-1024x576.jpg)
![[Cocoon] 引用ブロックをすっきりさせた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-26-14.43.29.png)
![[mixhost] 自分のサイトにアクセスできない【データベース接続確立エラー】](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-26-17.33.59-1-1024x488.png)