LINEのタイムラインにブログのURLを投稿したら、アイキャッチ画像が表示されないことがありました。原因を調べてみると、画像ファイル名に日本語文字が含まれているときに、うまくいかないことがわかりました。
SNS共有のための「OGP情報」に、マルチバイト文字列が含まれると、LINEタイムラインではうまく表示できないようでした。
【追記:2022-04-17】LINE VOOM Studioになって、リンクの挿入方法が変わりました。

1. どんな問題があったの?
ちいラボでは、教室前のブラックボードに書いている「今日の一言」をインターネットにも投稿しています。その中で、LINEの公式アカウントのタイムラインにも投稿しているのですが、うまくいくときといかないときがあります。
今回は、SNSでブログのアイキャッチ画像が表示される仕組みについて、考えてみたいと思います。
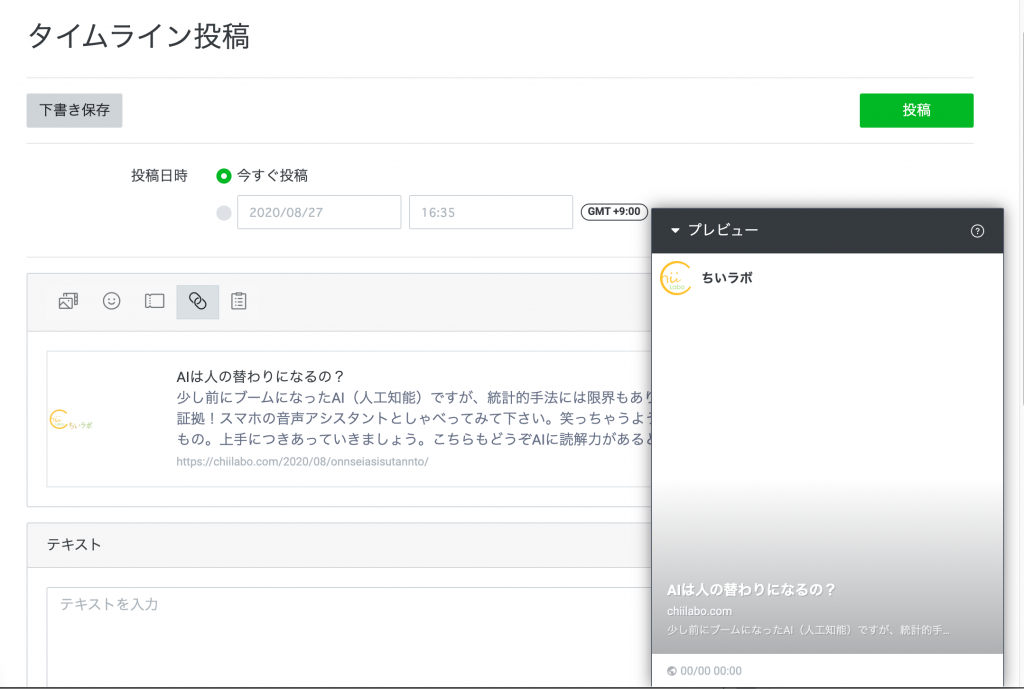
まずは、LINEの「タイムライン」をみてみましょう。
URL付きのタイムライン投稿は、アイキャッチ画像をタッチするとブログ記事にリンクします。


興味を持ってくれた方に詳しい記事を伝えるのに適しています
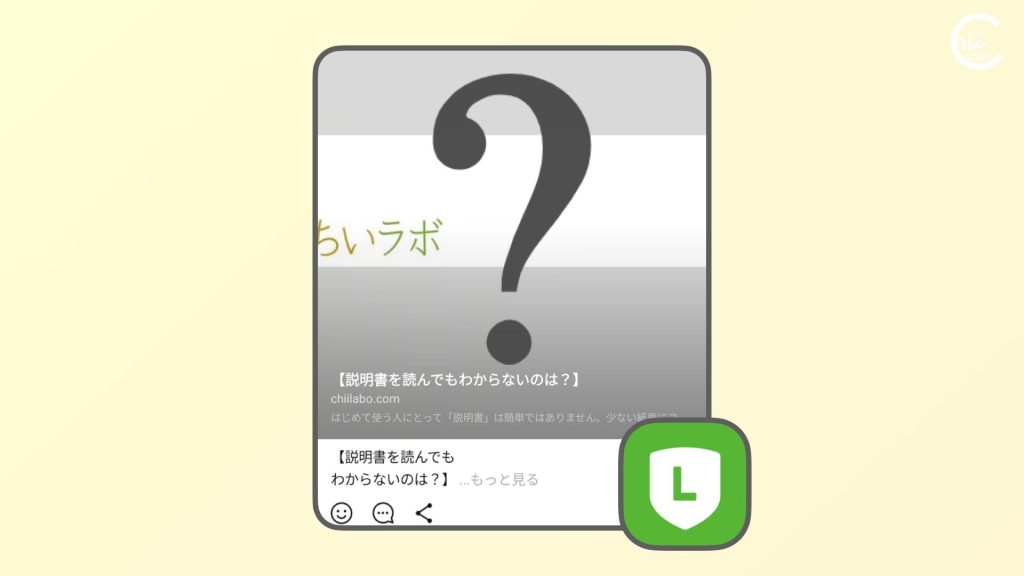
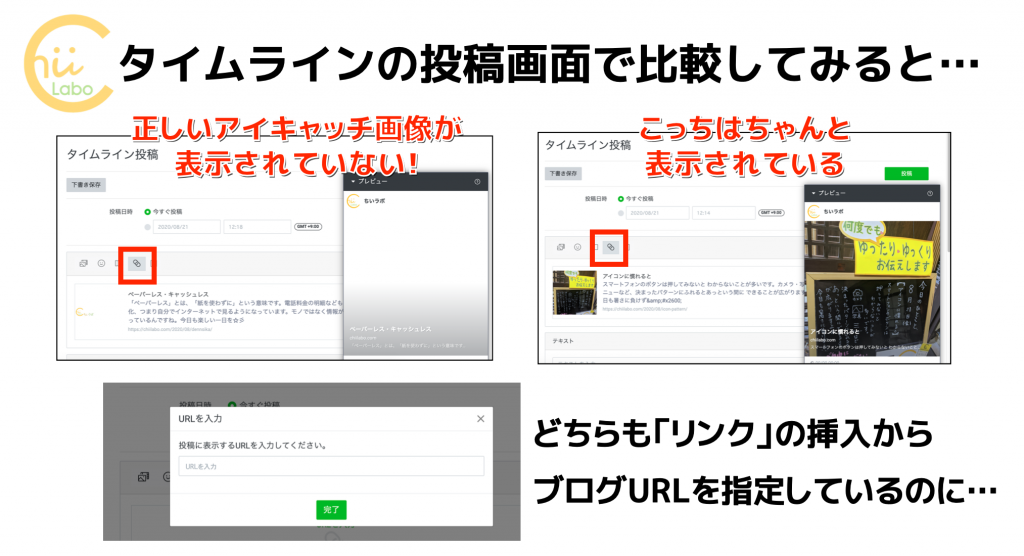
一方、うまくいっていない投稿は、LINEのタイムラインからこのように表示されています。

ブログのリンクは有効のようですが、なぜかタイトルロゴをアイキャッチに認識してしまっているようです。

あまり見栄えがよくないですし、何より不思議……
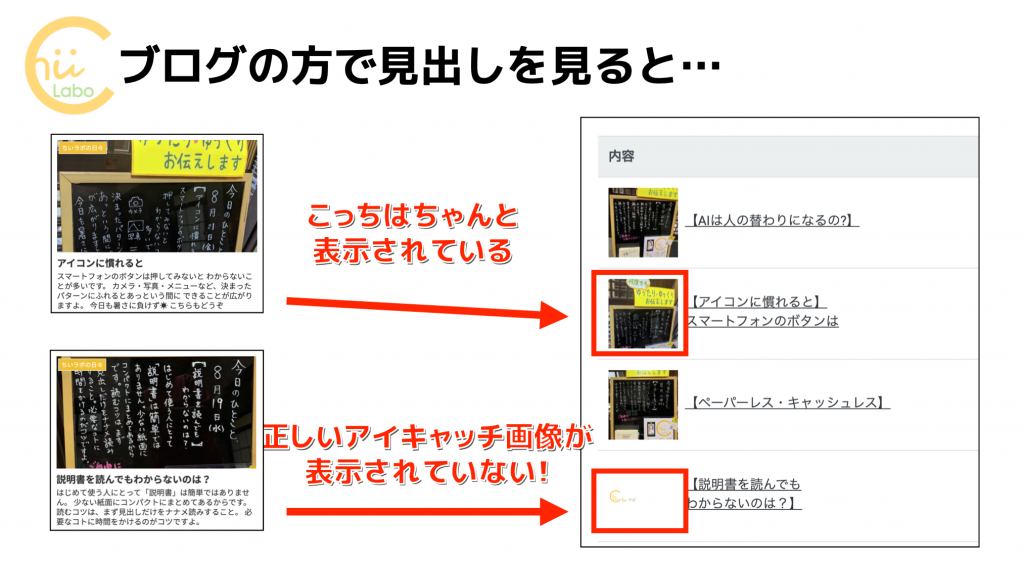
1.1. ブログのアイキャッチ画像はちゃんと設定できている?
ブログの方でアイキャッチ画像の設定ができていないのか確認してみましたが、うまくアイキャッチ画像が表示されている記事も、正しく表示されていない記事も違いがわかりません。

このブログは WordPress で更新しているのですが、アイキャッチ画像は指定することができます。


どうも、ブログ自体はちゃんと投稿できているのかなぁ…
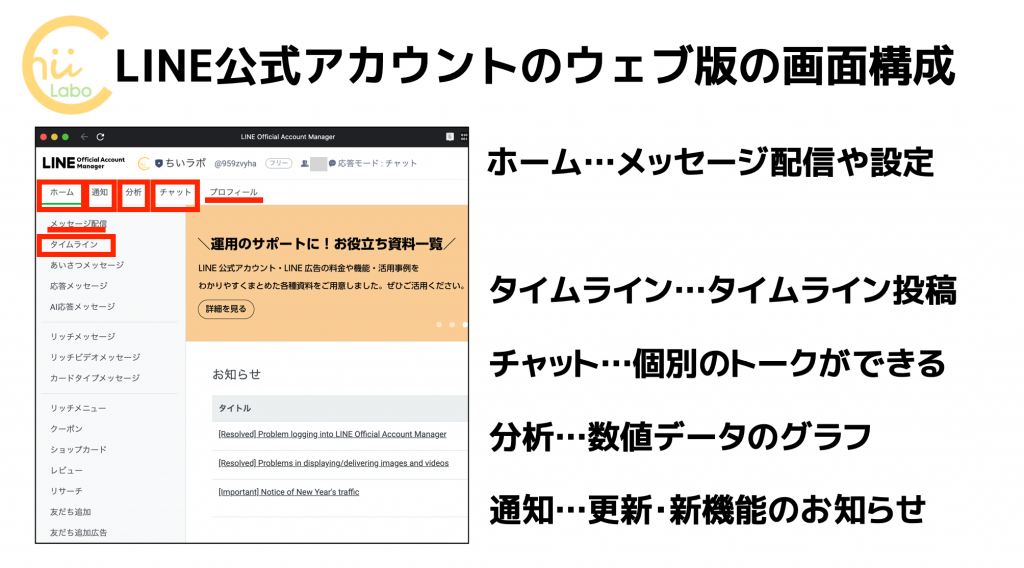
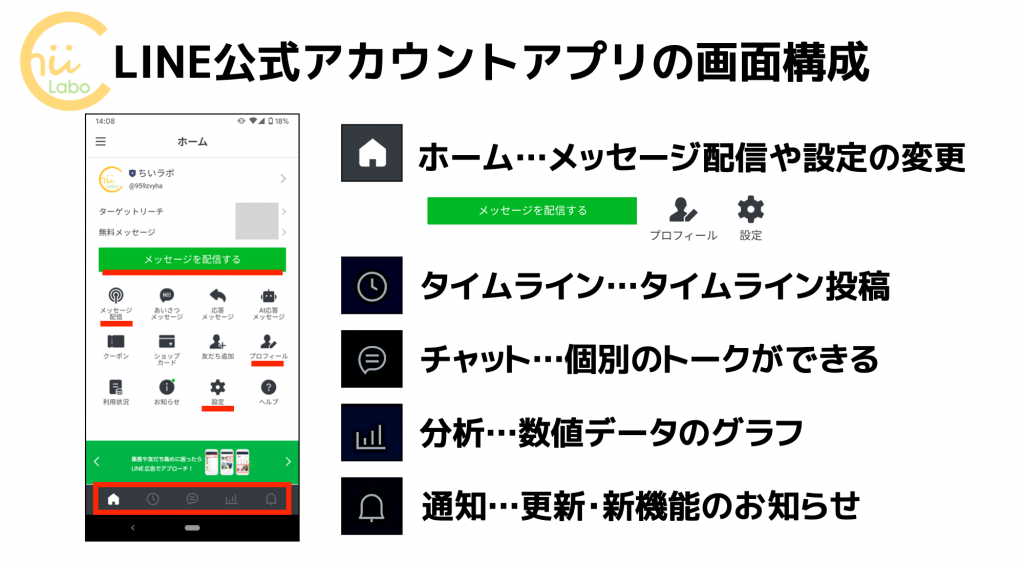
2. LINE公式アカウントの管理画面
ブログ投稿を見てもエラーの原因になるような違いはわかりませんでした。
そこで、タイムラインの投稿画面を見てみます。
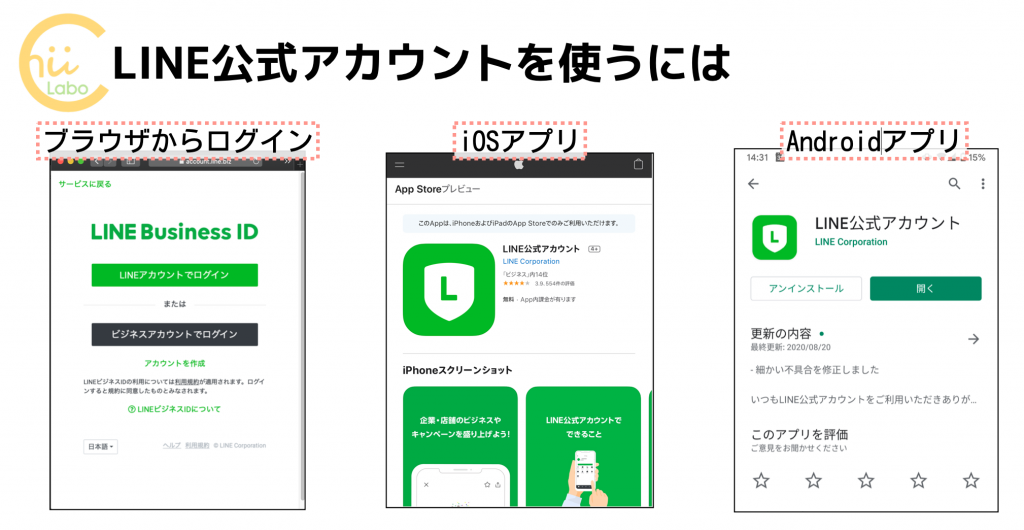
そもそも LINEの公式アカウントにログインする場合は、ブラウザからとアプリからの方法があり、アプリは、iOS用とAndroid用がそれぞれあります。
つまり、3つの方法があります。


私の場合は、メッセージなどの確認にはアプリを使い、タイムライン投稿など文章を入力する場合はパソコンからウェブ版の管理画面にログインしています
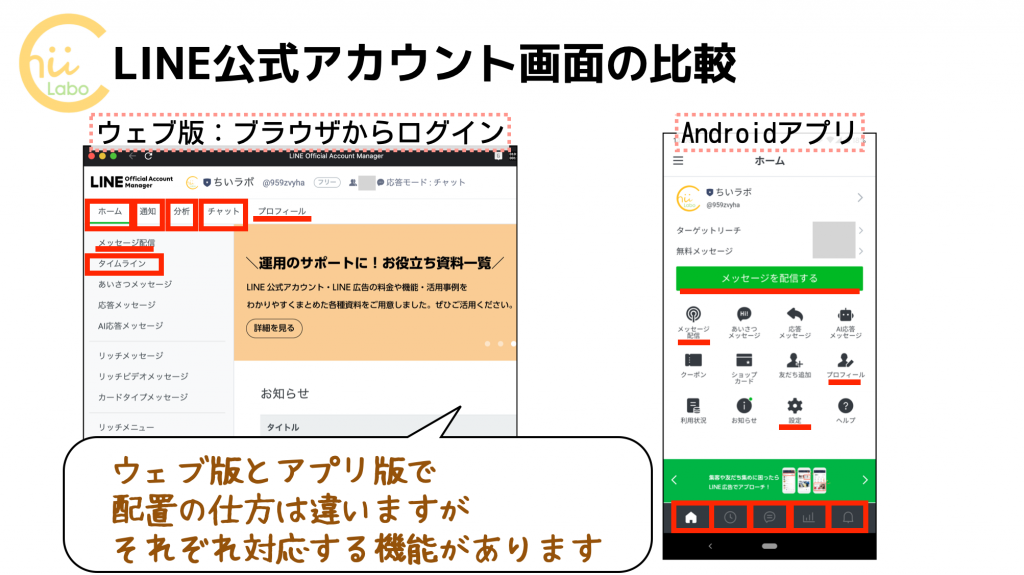
2.1. ウェブ版とアプリ版の違いを確認してみる
ウェブ版とアプリ版の画面を比較してみると…

配置の仕方は大きく違って機能を探しにくいのですが、がんばって探してみるとそれぞれに対応する機能があります。
それぞれ画面のデザイン・構成は異なりますが、同じような機能があります。
「LINE公式アカウント」はもともと「LINE@(ライン・アット)」という名前で、ウェブ版からスタートしました。

その後、パソコンなしでも、スマートフォンやタブレットのみで運営できるように「アプリ版」が生まれました。アプリ版というと「パソコンの簡易版」のように思われますが、これ単独でも運営できるように機能が充実しています。

2.2. タイムライン投稿画面で確認する
今回は、ウェブ版の画面で説明します。
LINEのタイムライン投稿は、一つの「内容」と「テキスト」を組み合わせたものになります。
タイムライン投稿 = 内容 + テキスト
「内容」を選択して、「テキスト」を入力し、「投稿」します。

内容は5つの形式から選べます。
今回は、この中のURLを利用して、ブログへのリンクを投稿しています。
2.3. タイムライン投稿のアイキャッチが表示されない
タイムライン投稿にブログのリンクを貼っているのですが、そうすると本来はタイムライン投稿にもブログのアイキャッチ画像がそのまま表示されます。
しかし、下の投稿のようにうまく表示されてない時があります。

それぞれの投稿画面を見比べてみましょう。

3. ブログ共有の仕組み(OGP:オープン・グラフ・プロトコルとは)
LINEに限らず SNSにブログリンクを投稿する場合、この「アイキャッチ画像が狙ったようにうまく表示されない」という場合があります。そもそもSNSでのブログのアイキャッチ画像は、どのように管理されているのでしょう?
その仕組みを「OGP(Open Graph protocol)」といい、SNS上でウェブページの内容を伝えるための約束事(プロトコル)です。ウェブページの内容をプログラムが把握しやすいようにしたデータ形式で、サイトのソースコードの<head>内の<meta>要素に記述します。
ウェブページのタイトルやURL、概要、アイキャッチ画像などをひとまとめにしていて、FacebookやTwitterなどのSNSでシェアされた際に、正しく表示させています。
OGPの必須プロパティは4つあります。

WordPressやブログサービスでは、自動的にこのOGP情報を生成してくれています
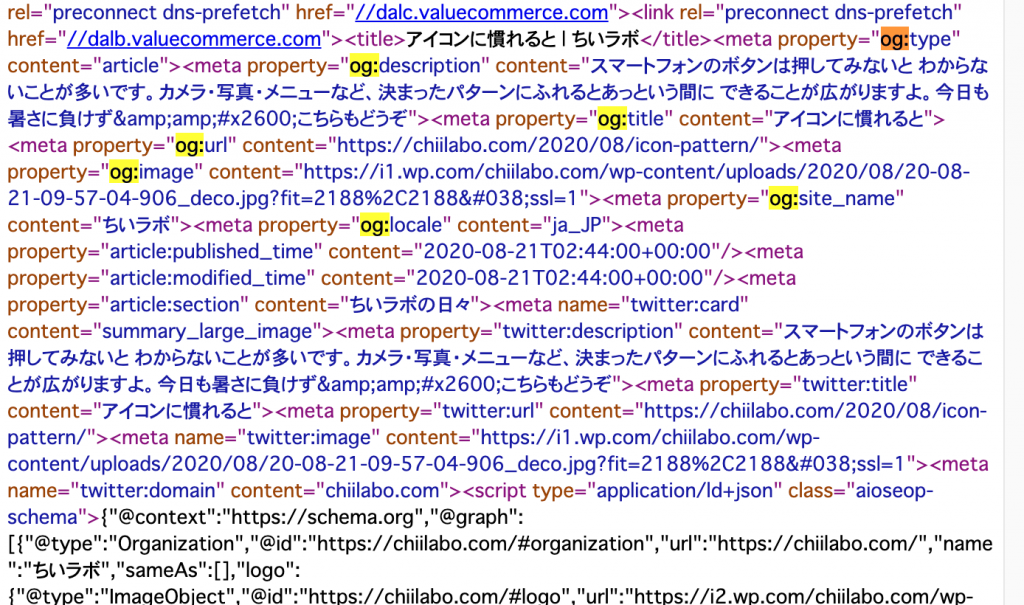
実際にソースコードを表示させて、「og:」で検索してみると、<meta property>として指定されていることを確認できます。

特に、この中の「<meta property="og:image" content="https://chiilabo.com/wp-content/uploads/2020/08/20-08-21-09-57-04-906_deco.jpg?fit=2188%2C2188&ssl=1">」の部分が、画像を指定しています。
OpenGraphというアイディアは、もともとはFacebookが2010年に提唱したものです。今ではFacebookに限らず、さまざまなSNSで利用されています。
3.1. SNSが先読みする
SNSにURLが投稿されると、サーバーはリンク先を先読みして、このOGPデータをもとにブログのアイキャッチや要約を表示させています。


もし、OGP情報を指定していない場合は、<TITLE>や最初に表示される<IMG>などをもとに類推されます
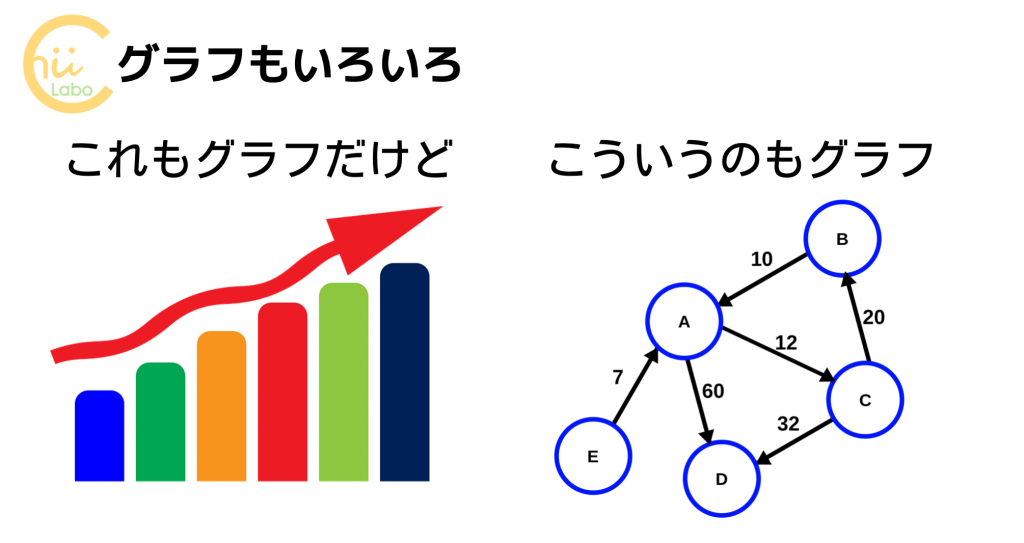
オープン・グラフの「グラフ」というのは、右の図のような「つながり状態」のことを指しています。数学には「グラフ論」という分野があります。

4. SNSサーバーのキャッシュ
WordPress上で設定した画像やタイトルが各種SNS上で反映されない理由として考えられるのは、各SNS上でキャッシュが残っていることが原因のほとんどです。
一度、LINEのタイムラインにURLが投稿されると、LINEのサーバーはウェブページを確認して、ブログカードを表示します。
しかし、毎回ウェブページを確認しにいくのは効率が悪いので、LINEのサーバーの中にブログカードの情報を残しておきます。そうすれば、次からはLINEサーバーに保存されている情報を表示させればよいので、通信データを節約できるのです。
このようにデータを残しておくことを「キャッシュ」といいます。
4.1. キャッシュが残っていると更新が反映されない
困るのはブログのほうを更新したときで、LINEは「キャッシュ」が残っているとブログの更新に気づかず、もとの表示が変わりません。
もしブログを書いている途中で、つまりアイキャッチ画像を設定する前に、LINEのキャッシュが作られてしまうと、後から変更しても反映されません。
Facebookの場合は、シェア・デバッガー(https://developers.facebook.com/tools/debug/)というページがあり、過去にシェアされたウェブページの情報をクリアすることができます。
LINEには、このようなサーバーのウェブキャッシュを削除する仕組みはないようです。LINEによると、2週間または1〜2日で反映される1とのことで、実際には画像の更新なら20時間程度で反映されるそうです
4.2. すぐにブログの修正を確認したい場合
もし、すぐにLINEでの表示を確認したい場合は、ブログのURLを変更します。
そうすると、別の投稿とみなされるのですぐに修正が反映されます。
とはいえ、ブログのURLを変更したくない場合もあります。
その場合は、LINEへ投稿するURLの末尾に ? を付けることで、修正を確認することができます。末尾に?が付くことで別URLと認識されるのです。
5. もしかして、カメラが原因?
しかし、今回の場合は投稿から3日以上たっても、表示が直りません。
そこで、もう少し原因を考えてみました。
思い当たることといえば、Androidで撮った写真はうまくいくのに、iPhoneで撮った写真ではうまくいかないということです。
5.1. 画像サイズ?
そこでまず考えたのは、画像サイズです。
iPhoneのカメラは画質がいいので、サイズオーバーなのかと思ったのです。
しかし、写真のサイズを小さくしたり比率を変更しても状況は変わらず、ブログのリンク画像は空白のままです。

5.2. ファイル名?
次に考えたのはファイル名です。
共有されたiPhoneの写真を見ると、「iOSの画像.jpg」などというファイル名になっています。
内部でどういうファイル名になっているのかわかりませんが、共有されると「iOSの画像」としてファイルが書き出しているようなんです。


これは地味に面倒で、よくファイル名が重複してしまいます。他のカメラアプリは日付などの連番表示(IMG_20200610_104027.jpgなど)が一般的なのに、iPhoneは独特なんですよね。
WordPressにアップロードした画像ファイルのファイル名は、特に指定しなければもとのままです。つまり、アイキャッチ画像のURLに日本語が混ざってしまうのです。
うまくいかなかったブログのアイキャッチ画像のURLを表示してみると、
「https://chiilabo.com/wp-content/uploads/2020/08/iOS-%E3%81%AE%E7%94%BB%E5%83%8F-6-scaled.jpg?w=2560&ssl=1」
「iOS-%E3%81%AE%E7%94%BB%E5%83%8F-6」というのは、「iOS-の画像-6」の「URLエンコード」になっています。
そこで、いったん画像のファイル名を半角英数のみ「2020-08-27.jpg」に変更して、アイキャッチ画像にアップロードし直しました。


ちなみに検証する時は、サーバーのキャッシュを読み込ませないように、URLの最後に?や/をつけたりして、別のURLとして認識させました
6. まとめ:ファイル名・URLの日本語対応は完全ではない
振り返ってみると、LINEのタイムライン投稿のURLでも似たようなことがありました。
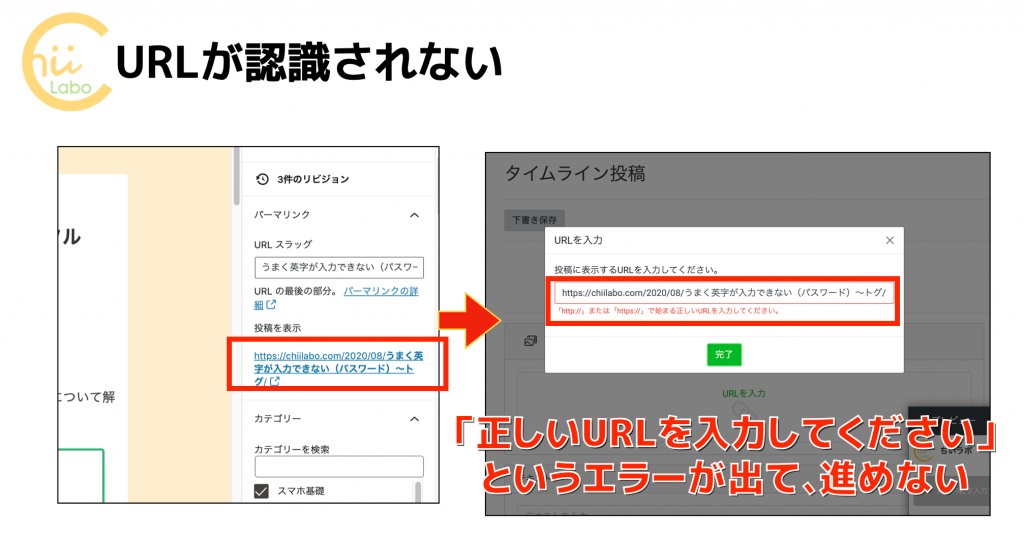
それは、ブログのURLに日本語(全角文字)が混ざっているとエラーになることです。

Twitter や Facebookでは、ブログURLに日本語が入っていても、そのままリンクになります。しかし、LINEのタイムライン投稿ではダメなので、わざわざURLスラッグを半角英数のみで指定する必要があります。
7. 本当にそうか?もう一度確認してみる

とはいえ、今回きちんと確認してみると、日本語がはいっていても、URLエンコードにしていれば、投稿できました。

7.1. OGP情報にも日本語文字列が入っていた
アイキャッチ画像も同様の仕組みのようで、URLに全角文字が混ざっていたことが読込みエラーの原因だったようです。
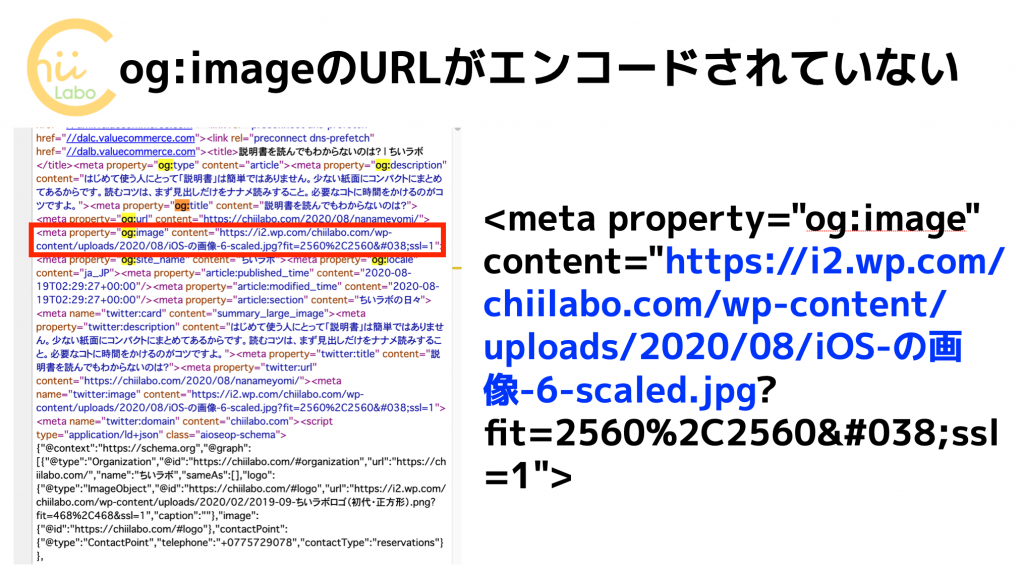
改めてHTMLソースコードから、og:imageの情報を読んでみます。
エラーになったページでは、content="https://chiilabo.com/wp-content/uploads/2020/08/iOS-の画像-6-scaled.jpg?fit=2560%2C2560&ssl=1"となっています。
このURLがエンコードされていない、そのままの日本語文字列なのが問題のようです。

7.2. おまけ:画像を使った解決法
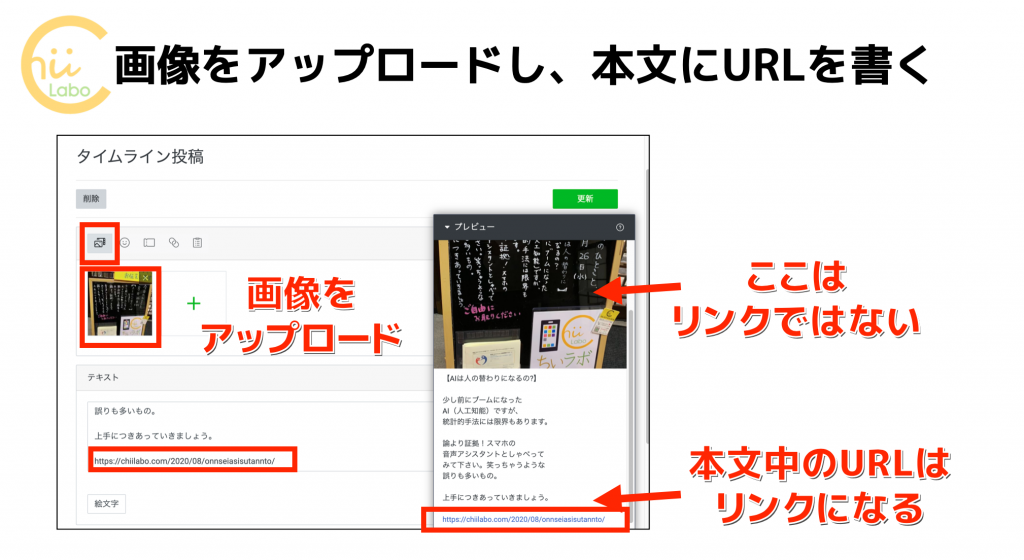
原因がわかるまでは、タイムライン投稿の「内容」を「URL」ではなく、「画像」にする方法で しのいでいました。

LINEに直接画像をアップロードする場合は、ファイル名によるエラーはありません。
ただし、アイキャッチ画像がリンクにならないため、ちょっとブログに誘導しにくいですが、投稿の見た目や機能はURLリンクと同じようにできます。
8. まとめ:ブログのアイキャッチ画像のファイル名は半角英数が無難
このような読込エラーはLINEのタイムラインに特有のものかもしれません。
さしあたり、(3)の方法で運用しようと思います。
※追記(2020-08-28):WordPressのプラグインで解決することができました
![[WordPress] アップロードした画像ファイル名から全角文字をなくすには? 【WP Multibyte Patch】](https://chiilabo.com/wp-content/uploads/2020/08/333ffd81083b3db989ccf502d12a537e-1024x570.png)
こちらもどうぞ。