MacでローカルにJavaScriptを使うために、Node.jsをインストールしました。

手順をメモしておきます。
「Node.js」からMac用インストーラをダウンロードして、インストールします。

LTS(長期間サポート版)をダウンロードしました。

あとは、通常のインストール操作です。


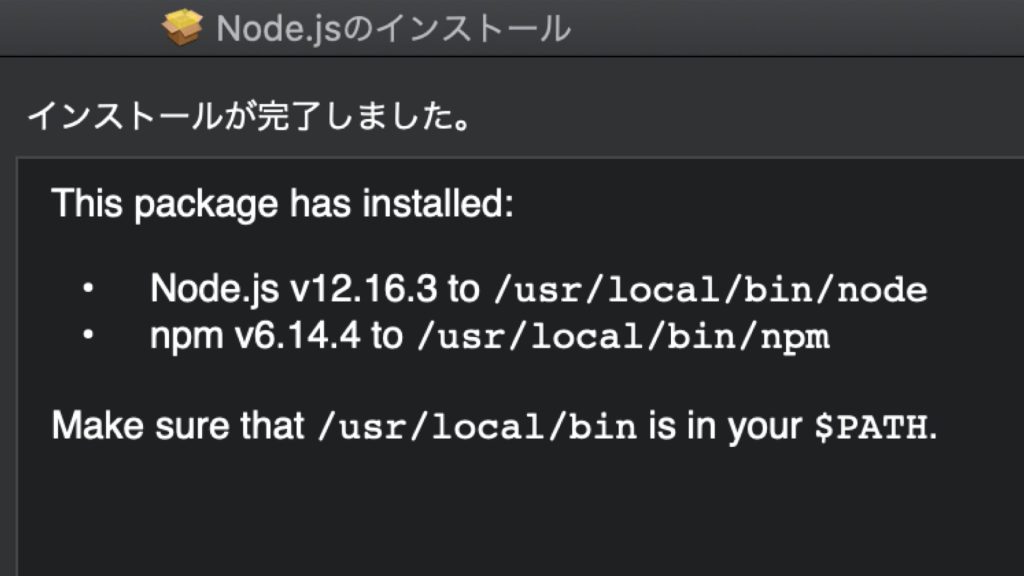
Node.js v12.16.3と、
npm v6.14.4
をインストールできました。

こちらもどうぞ

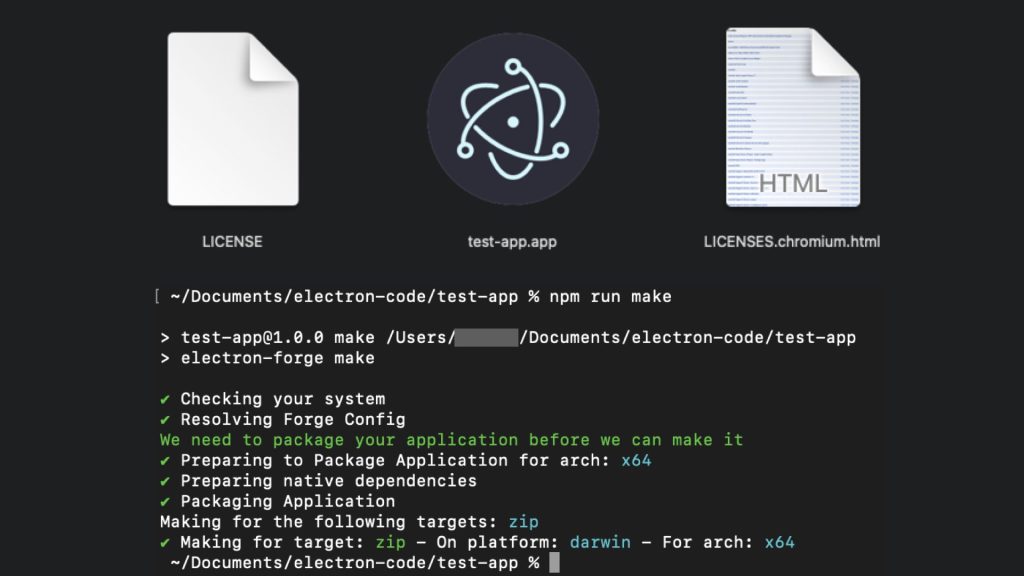
久しぶりにMacでElectronを使えるようにした【node.jsでアプリ自作】
Macで動く自作ツールをJavaScriptでプログラムするために、Electronを使っていました。久しぶりにプログラムを修正しようとしたら、electronコマンドが通りません。改めて環境を構築しました。ポイントelectronのインストールで「sudo npm install -g electron --unsafe-perm=true --allow-root」でオプションを付加しないとエラーになったElectronが見つからないElectronは、「HTML5やJa...
![phina.jsで将棋盤ゲームのプログラミングした話 [JavaScript]](https://chiilabo.com/wp-content/uploads/2021/09/image-31-2-1024x576.jpg)
phina.jsで将棋盤ゲームのプログラミングした話 [JavaScript]
先日、スマホで操作できる将棋盤プログラムを作りました。デザイン将棋盤↑ こちらから動かせます。phina.jsライブラリプログラミング言語は JavaScriptで、phina.jsというライブラリを利用しました。公式サイトHome | phina.jsせっかくなので、駒を自分でkeynoteでデザインしました。Keynoteで駒をデザインしたけっこう、図形の結合なんかを組み合わせるだけで、それっぽくできるんだね。すぐにコードを動かせるのが魅力言語にJavaScriptを選ん...
QRコードを読み込むと、関連記事を確認できます。